Ever since its inception, digital marketing has been experiencing continuous growth. In today’s landscape, where intense competition is the norm, user’s attention has become a precious resource. In this scenario, front-end optimization in email campaigns is essential to ensure the success of marketing strategies.
This article will address the fundamental points to consider when creating an email, emphasizing that it is actually the small details and the most basic elements what ultimately make an email stand out in the inbox.
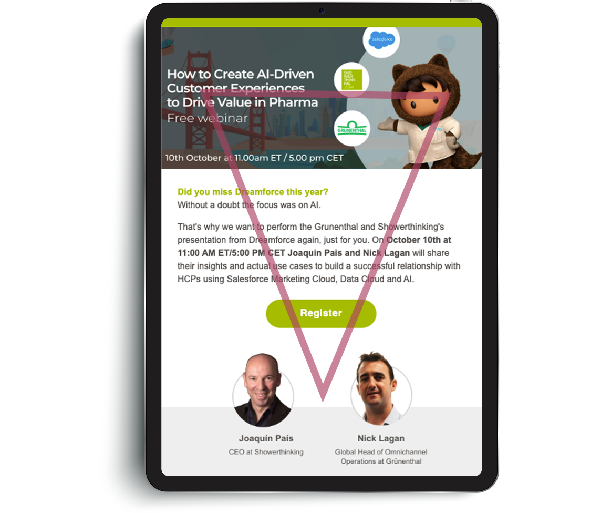
Inverted Pyramid
Structuring the email with the most relevant and valuable information –from the user’s perspective– at the top is the key message for the broader audience.
After that, the email should provide secondary information for a smaller audience, which delves into details that complement the initial information. Finally, other interesting related content should be included as an extra layer.

Example Email with an Inverted Pyramid
Modular Layout
Modular email design involves dividing emails into independent blocks or modules, similar to Lego pieces. This saves time when building emails and provides consistency to the brand.
The functional benefit is that these blocks facilitate responsive design for any device, organizing and adjusting different sizes for optimal readability and user interaction.
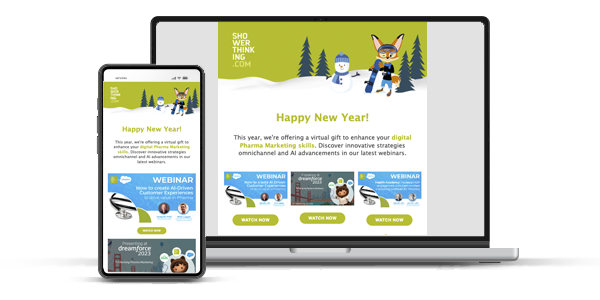
Responsive Design
Even today, some emails do not adapt to mobile devices or tablets, leading to a poor user experience. It is important to mention the “Mobile First” design trend, which prioritizes resolutions found in mobile devices, as it is here to stay.

Responsive Design emails for mobile and desktop
Focus on CTA (Call to Action)
CTAs should be strategically placed within the email, ensuring they are easily visible and accessible. Placing them in prominent areas, such as the beginning or end of the content, increases the chances of recipients noticing them.
The button design is crucial for guiding the user, where size and visual contrast need to be considered while still staying true to the brand’s design.
Safe Fonts
Arial
Helvetica
Verdana
Personalization
Subscriber attributes should be inserted into the email, through the use of personalization strings in Marketing Cloud. These strings can be inserted into the subject, pre-header, and content, thus providing a simple way to personalize the message and enhance open rate metrics.
EMAIL MARKETING TRENDS 2024
Dynamic Content: This is an advanced solution where the actual content that the user is shown is based on audience segmentation. This permits the delivery of a more personalized and significant message.
Dark Mode: A feature which is increasingly used. It requires adapting to design changes and considering key aspects such as readability and aesthetics.
A/B Testing: Through testing, and Continuous Email Optimization based on performance feedback, emails can be fine tuned to increase their performance.